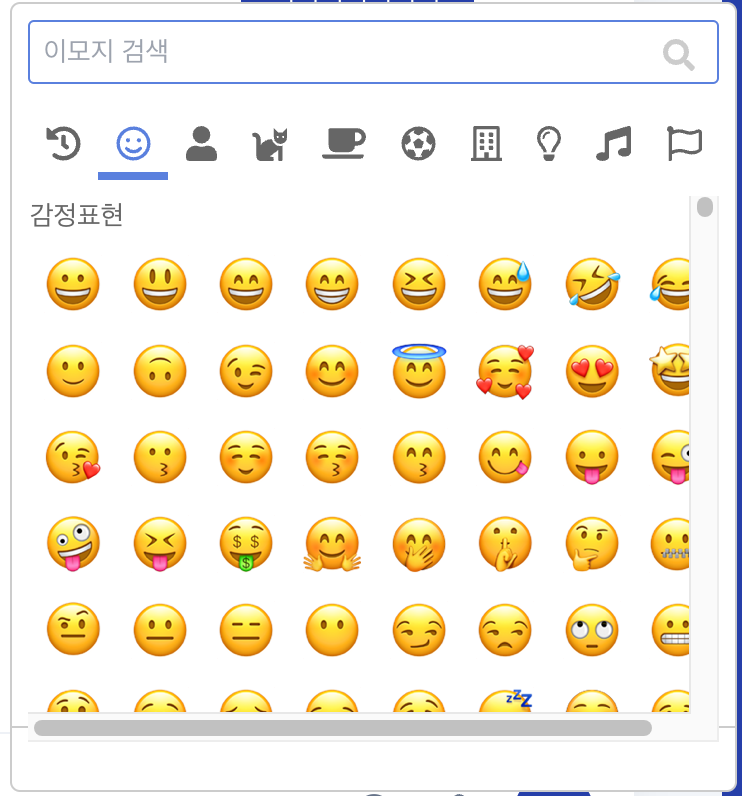
커뮤니티 웹사이트나 채팅 앱에 적용하기위해 아래와 같이 이모티콘을 선택하는 기능이 필요했다.

그런데, 저 수많은 이모지들을 하드코딩하거나 DB에 저장하여 불러오는 것은 좀 아닌거 같단 느낌이 들었다.
이를위해 이모지를 표시해주고 선택하는 라이브러리를 찾았다.
이 라이브러리를 활용하면, 간편하게 이모지 목록을 불러와 사용자에게 제공할 수 있습니다.
이 라이브러리를 사용하는 방법은 매우 간단하다
1. CDN
<script src="
https://cdn.jsdelivr.net/npm/@joeattardi/emoji-button@4.6.4/dist/index.min.js
"></script>
2. 코드 예시
<button id="emoji_btn">이모지_입력</button>
<input type="text" id="message">
<script src="
https://cdn.jsdelivr.net/npm/@joeattardi/emoji-button@4.6.4/dist/index.min.js
"></script>
<script>
const button = document.querySelector('#emoji-button');
const picker = new EmojiButton({
/*옵션입력*/
});
picker.on('emoji', emoji => {
document.querySelector('input').value += emoji;
});
button.addEventListener('click', () => {
picker.togglePicker(button);
});
</script>
간단한 코드로 이모지 목록을 불러오고 내용을 입력받을 수 있다.
3. 옵션
자세한 옵션은 아래 제작한 사람의 github를 보자.
position 요소를 기준으로 선택기를 표시할 위치
zIndex z-index, 요소의 우선 순위
i18n 다국어로 표시할때 (아래 코드로 사용)
i18n: {
search: 'Search emojis...',
categories: {
recents: 'Recent Emojis',
smileys: 'Smileys & Emotion',
people: 'People & Body',
animals: 'Animals & Nature',
food: 'Food & Drink',
activities: 'Activities',
travel: 'Travel & Places',
objects: 'Objects',
symbols: 'Symbols',
flags: 'Flags'
},
notFound: 'No emojis found'
}
적용하면서..
탬플릿이 문제인지 몰라도 zIndex를 아무리 사용해줘도 이녀석의 div뒤에 숨어있었다.
그래서 이모지 셀렉터 표시해주는 버튼을 클릭했을때 javascirpt 코드를 추가해줬다.
button.addEventListener('click', () => {
picker.togglePicker(button);
document.querySelector('.emoji-picker.light').parentNode.style="position: absolute; right: 0; bottom: 0; z-index:9999";
});버튼을 눌러서 이모지 셀렉터가 표시될
.wrapper div 안에 .emoji-picker .light라는 div가 생긴다.
.wrapper에 직접 z-index를 줘야했기에 위와 같이 줬다.
자세한 내용은 제작자의 gitHub페이지를 참고하자!
https://github.com/MJRomka/emoji-button
GitHub - MJRomka/emoji-button: Vanilla JavaScript emoji picker component
Vanilla JavaScript emoji picker component. Contribute to MJRomka/emoji-button development by creating an account on GitHub.
github.com